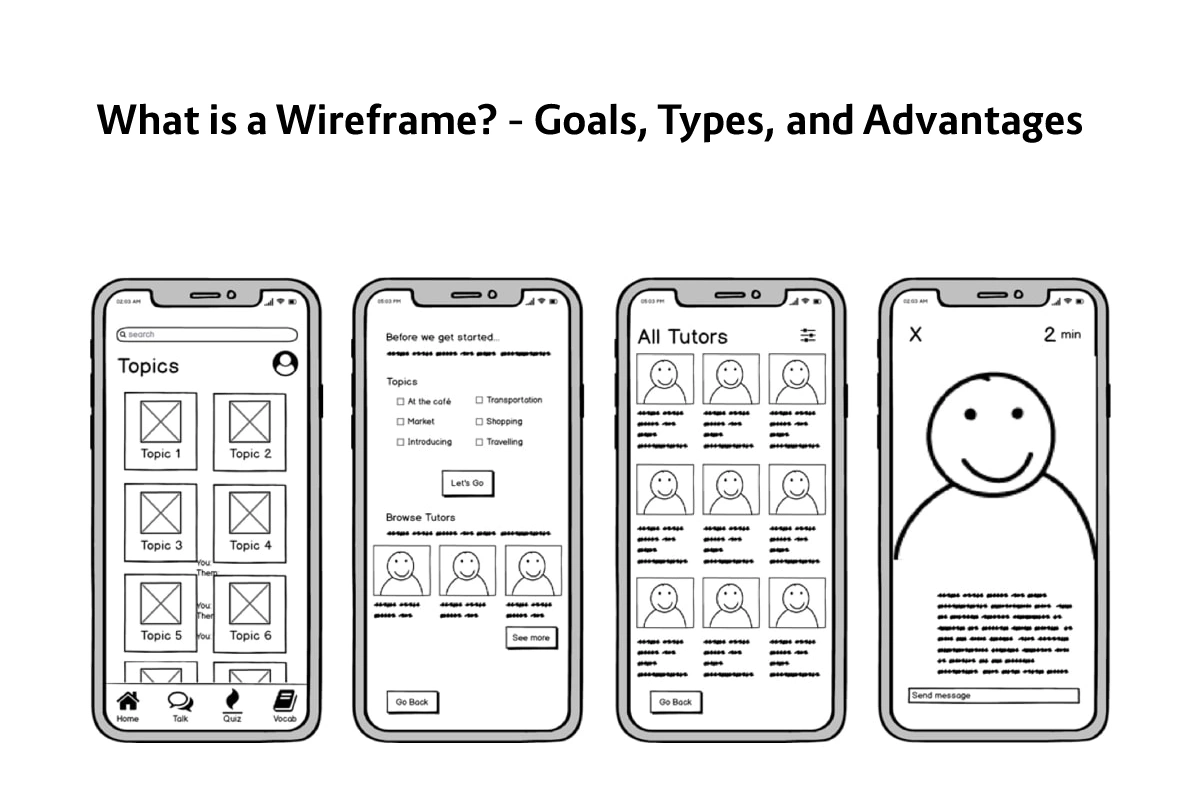
A wireframe or prototype is nothing more than a sketch where the structure of a web page is visually represented straightforwardly and schematically. The objective of these is to define the content and position of the various blocks of your website. It includes navigation menus, content blocks, etc. In addition, it allows you how these elements will interact with each other.
Table of Contents
The Goals of Wireframes
Wireframes replace the abstract nature of the sitemap, which is often the first step in website development, with something more tangible and understandable. Wireframes serve several interrelated purposes:
Make Sure the Website or App is Built Around the Goals
Identifying features with minimal creative influence allows stakeholders to focus on other aspects of the project. Wireframing sets expectations for how elements will be implemented by showing how they will work, where they will be located, and what value they will provide. A feature may be removed because it doesn’t match your site’s goals.
Focus on Usability
Wireframing provides objective insight into link names, conversion paths, usability, navigation, and feature placement. Wireframes help you identify flaws in site architecture or functionality and show you how well it performs from a user’s perspective.
Content Growth Capacity
Suppose you know your website is going to grow shortly. In that case, your website should be able to accommodate that growth with minimal impact on the architecture, usability, and design of the website. Wireframing can reveal these critical opportunities for content growth and how to incorporate them.
Painless Feedback and Iteration
Wireframes ensure that these considerations are address separately rather than bringing all the functionality, design, and creative elements together in one step. It allows stakeholders to provide feedback much earlier in the process. Creating wireframes with the software makes the iterative process inherent in web design much less complicated.
Types of Wireframes

There are four different types of wireframes, reaching from the simplest (black and white or flat) to the most complex (almost simulating reality):
Basic Wireframes
Also known as lo-fi renders, these are straightforward layouts, usually in black and white.
Annotated Wireframes
These add a variety of detail to a baseline. Annotations are short notes, usually on the side or bottom of a wireframe, describing each element of the wireframe, traditionally separated by content and functional area, and showing (briefly) the reason and purpose of each component.
User Flow Wireframes
Additional information may needed when annotations are not enough to show how a website or application. User moves logically through content from one page to another. These user flow wireframes can be still views of a fully interactive wireframe. Still, they can also contain a slideshow or a collection of serialized wireframes to show the primary user flow or a series of user flows.
High-Resolution Interactive Wireframes
You can experience interactions (taps, clicks, and swipes) within or between individual wireframes. Adding interactions before moving to complete mockups or live prototypes saves designers and developers hours. This variation of wireframing can only done in presentations and graphic design or wireframing and prototyping software.
Advantages of Using Wireframes
Quick and Cheap to Create
They are schematic sketches; they can rapidly created and cost meagre. It allows you to make multiple forms until you find the right one without it being a problem of time or money.
Detect and Correct Problems Earlier
Being quick and straightforward to carry out allows you to quickly expose them to feedback. And solve fundamental problems related to usability and proposed functionalities.
Simple Improvements
In a short time, you will be capable of displaying the first Wireframes to friends and clients or reviewing them yourself to review the improvements that can made in the design, the positioning of the elements or the structure of the contents.
Better Usability
Preplanning the structure and elements of the web page will allow you to offer better usability by not improvising on the fly and having previously define these elements.
Conclusion
A website wireframe, also recognized as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework. The term wireframe is taken from other fields that use a skeletal framework to describe three-dimensional shape and volume.